If you’ve been tirelessly searching for a way to post horizontal scrolling blog posts or custom post types like Netflix with Elementor without using plugins, then you have come to the right place.
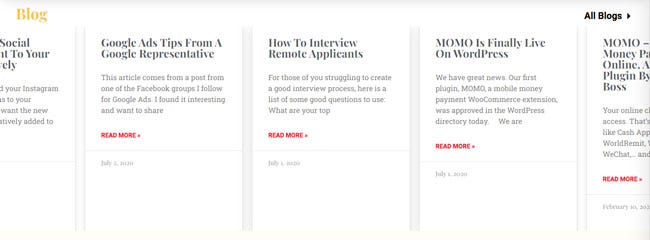
In this article, you will learn how we built The Horizontal Scroll Effect On Our Content Page. You will also be able to do it for your own WordPress and Elementor site.
By the way, we are giving away A Freebie Section in case you just want to plug and play.
But before you do that, please read the full tutorial to learn how to customize the section to your liking.
If you already have your custom post types template designs ready, then you will be able to take this to the next level.
Here are the three simple steps to build your own horizontal scroll feature in your Elementor site:
- Add The CSS Class Horizontally to the ‘Posts’ element you want the effect applied to
- For The Same Post Height, add CSS class scrollingCol to the column (not section) containing the posts
- You could also add The CSS Code Provided to EITHER
- your CHILD THEME style.css file
- or an HTML element you can place anywhere in your page with <style> and </style> surrounding The Code Available In This Tutorial
- or to the page custom CSS under Advanced Tab In Page Settings where the posts are
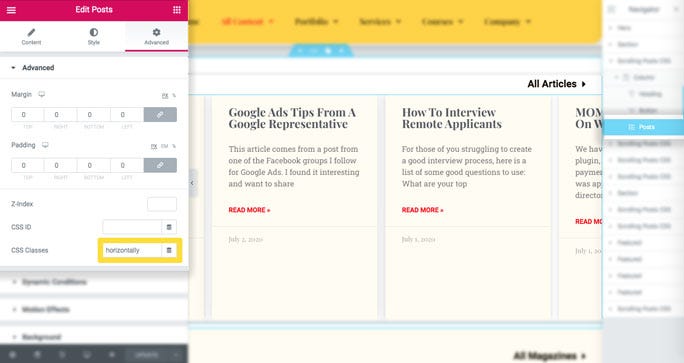
Adding horizontally CSS Class To Posts
Add horizontally CSS class to the Posts element under the Advanced tab.

The CSS Code
The CSS code used to build the feature was readapted and repurposed from ElementorCodes.
There are multiple places you can add CSS. And depending on where you place it, you might need to tweak it a little bit.
My favorite place is adding it directly to the page where you will have all your scrolling posts under the advanced tab in your page settings. This is only available to Elementor Pro users.
The Code
In this code, you will find comments that will help you with the customization.
Copy the code then follow the instructions provided in the code comments. I focused on customizing the width and height of elements but you can get creative with it.
/*INSTRUCTIONS FOR HORIZONTAL SCROLL ON POSTS BY THEAFRICANBOSS.COM 1. add the CSS class 'horizontally' to the posts element you want the effect applied to 2. if u want same post height, add CSS class'scrollingCol' to the column (not section) containing the posts 3. Add the CSS code below EITHER - your CHILD THEME style.css file - or add it to an HTML element you can place anywhere in your page with open style tag and closing style tag surrounding the code below - or add it to the page custom CSS under Advanced tab in Page Settings where the posts are */ /* for post WIDTH on MOBILE, adjust the pixels below */ .horizontally>div>div>article { max-width: 300px; /* width on mobile */ }/* for post WIDTH on DESKTOP, adjust the pixels below */ @media screen and (min-width: 480px) { .horizontally>div>div>article { width: 350px; /* width on desktop */ } }/* for SAME post HEIGHT on MOBILE, adjust the pixels below */ .scrollingCol>div>.elementor-column-wrap .elementor-element-populated { min-height: 280px; /* height on mobile */ }/* for SAME post HEIGHT on DESKTOP, adjust the pixels below */ @media screen and (min-width: 480px) { .scrollingCol>div>.elementor-column-wrap .elementor-element-populated { min-height: 400px; /* height on desktop */ } }/* for your own custom swiping cursor, add a 36x36 png URL of your choosing in this format "cursor: url(http://theafricanboss.com/wp-content/uploads/2020/07/swipe-left-right-lg.png), ew-resize;" */ .horizontally>div { cursor: ew-resize; display: flex; overflow-x: scroll; -webkit-overflow-scrolling: touch; -ms-overflow-style: -ms-autohiding-scrollbar; }.horizontally>div::-webkit-scrollbar { height: 4px; }.horizontally>div::-webkit-scrollbar-track { background: black; background: rgba(0, 0, 0, 0.1); }.horizontally>div::-webkit-scrollbar-thumb { background: black; background: rgba(0, 0, 0, 0.31); }.horizontally>div>div { display: flex !important; flex-wrap: nowrap; flex: 0 0 auto; }
Freebie
You can Download The Section Below and enjoy your new horizontally scrolling posts.

To get this freebie section, follow these instructions
- Click the Download button or on the image which will open the JSON code file
- Save the JSON file aka freebie Elementor section by going to File>Save in your browser
- Import the JSON file to your Elementor templates
Please Subscribe If You Would Like To Receive More Freebies like this one in the future.
